If you’ve got a Magento 2 site, it’s time to discover the benefits of a performance audit...
2 May 2023

Find out how Absolute can improve your overall site speed and performance.
Performance is a key metric for improving SEO (Search Engine Optimisation) and conversions. It's an ongoing process and needs to be tailored to the specific goals of an individual website. There are many metrics available and some of these will be more meaningful to your goals than others, plus many of them can vary depending on the testing scenario.
Popular tools for auditing performance such as Google’s Lighthouse, provide valuable advice on optimisations, but should not be treated as a definitive overview of your site performance, or how it will affect your SEO. For example, Google Lighthouse scores can vary dramatically between two tests on the same page. This is because depending on how and where your tests run, there are a number of variables at play, including:

Your Local network
Local network have number of variables including packet loss and traffic prioritisation.

Your Hardware

Other applications running on your machine

Your browser

Web server variability
The web servers used can have variable load and do not always respond with the same delay.
Some of these variables can be mitigated with throttling, however, this is not always the case. This means while you can make tweaks to your website and testing environment to produce a perfect lighthouse score, it will not be indicative of a real user's experience, or your search engine rankings.
Our performance audits aims to provide you the following:
- An overview of current website optimisations
- An overview of current server optimisations
- Immediate action to improve performance
- Long term actions
There are two major factors in performance - the code that’s being run and the environment that that code is being run on. We look at both individually to ensure that the overall experience for your visitors is the best it can be.
In terms of the code, Google’s Core Web Vitals metrics are helpful in understanding how the pages are displaying. This is broken down into:
- Largest Contentful Paint
- Total Blocking Time or First Input Delay
- Cumulative Layout Shift
These look at the largest asset on the page and how long it takes to ‘draw’ that on the screen, how long it takes for everything to be ready so that the page can be interacted with, plus how much the page ‘jumps’ as the content loads. You may have seen this when a large image at the top of a web page loads, it then pushes all of the content beneath it down - which is very frustrating if you’re just about to tap a link.
Getting good scores on these doesn’t mean the job is over though, there are plenty of other things that need to be reviewed and adjusted.
Loading images is an important factor
There’s no point loading a 2000 pixel wide image if it’s going to be shown on a 500 pixel wide mobile screen. On a long page such as a PLP, we don’t need every product image loaded - ‘lazy loading’ i.e. getting images to only load as they start to come into view, keeps the initial page speed faster. In addition, when reviewing images, the actual format that the image uses is an important factor. Newer formats like ‘webp’ result in much smaller file sizes, without losing quality compared to more conventional formats like jpeg or png images.

It’s not just images either - loading fonts is another aspect we’ll review
It can make the site feel slow if text doesn’t display until the custom font is loaded, but on the other hand, if the text shows in a default font, we don’t want it to move too much as the font loads in. We’ll also look at optimising any scripts and style sheets that the page is loading in. During development these need to be clear to read, but once deployed to the live site, removing all of the spaces and any comments can actually bring the file sizes down quite significantly.
Another aspect we’ll look at is the icon library that’s being used. Very often sites load in huge icon libraries but then only use a dozen individual icons. Building a custom icon library with just the required icons can notably reduce the file size of these.
In terms of the environment that the web site is running in, we can review things like whether a Content Delivery Network (CDN) is being used. These help the website to scale during times of heavy traffic more quickly and take the pressure off the main website server, thereby ensuring site stability.
There are also various caching strategies that can be reviewed. These help speed the site up by not having to generate the same page from scratch over time, instead a copy is saved that can be immediately served whenever that page is requested.
As we said at the beginning of the article, performance is an ongoing process and something that should be reviewed regularly, but the rewards are well worth it.
Faster loading sites not only convert better but rank better in search engine listings. This makes it more likely that more people will find your site and checkout quickly and happily.
Contact Us to discuss how we can help increase sales and boost your online performance!
INSIGHTS
CASE STUDIES

Pantherella
Magento 1 migration, front-end development, and Magento 2 support for sock manufacturer Pantherella. Learn more about our work with Pantherella.
-
Magento -
-
Support

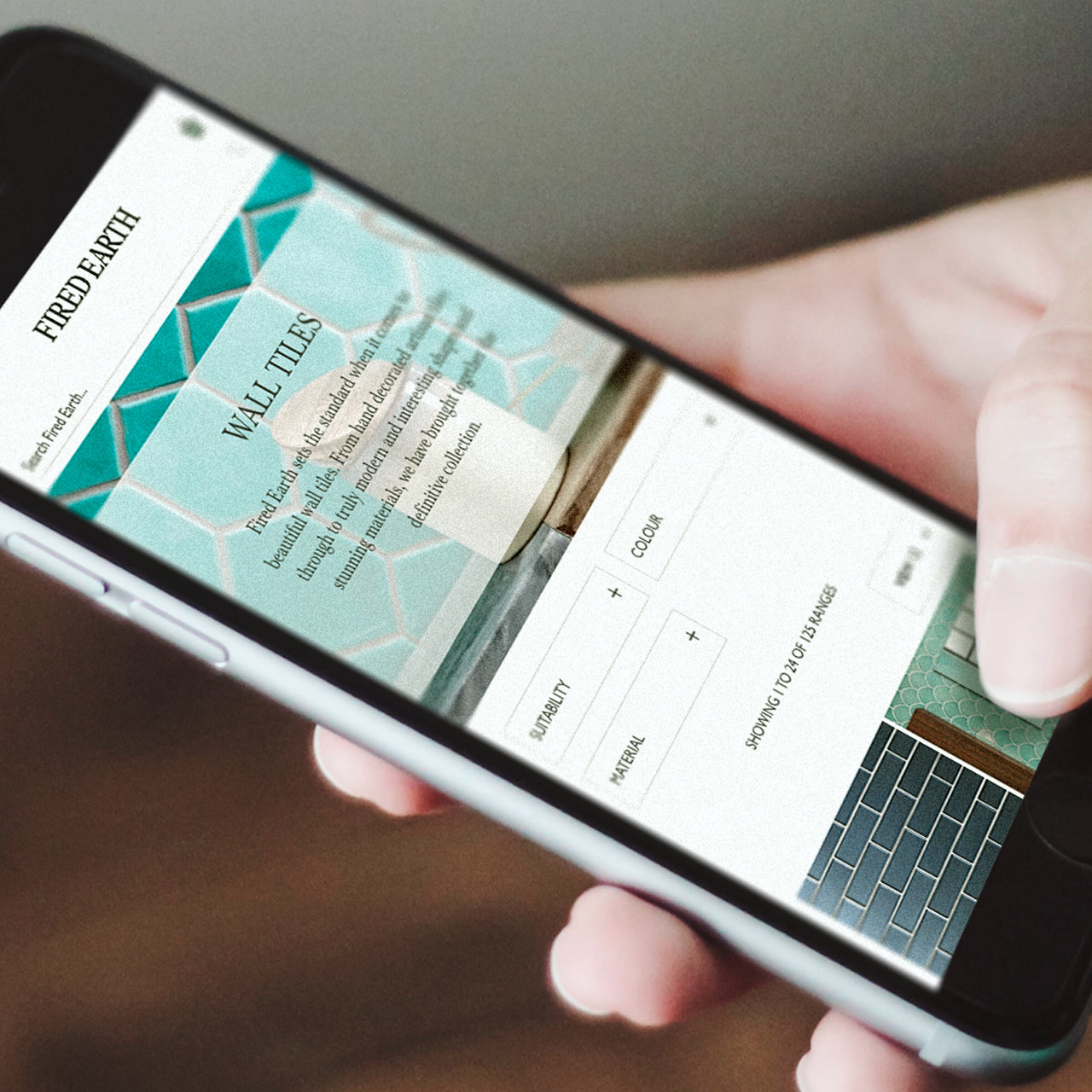
Fired Earth UX Improvements
Absolute worked with Fired Earth to deliver a programme of UX improvements.
-
Magento -
-
Support

Furnify
A modern homepage redesign with customer UX in mind, from design stage to using Magento 2’s powerful pagebuilder to make use of the latest functionalities.
-
Magento -
-
Support

SGS Engineering
Magento 1 to Magento 2 Open Source Migration Success for SGS Engineering.
-
Magento -
-
Support

Fired Earth
A design and user experience study for a legendary lifestyle brand plus migrating their ecommerce store from Magento1 Enterprise to M2 Commerce Edition.
-
Magento -
-
Support

Embody
Driving revenue and improving overall performance for Embody, using our expertise in Magento, eCommerce, UX, and web design and development.
-
Magento -
-
Support
CONTACT
Are you excited to get your next project up and running? Or are you unsure what is dragging you down?
Contact Us to discuss how we can help increase sales and boost your online performance!

Enter your email address to sign up to our newsletter, featuring case studies, insights, industry news and much more.
If this is something you would like help with, please get in touch.